Disclaimer
Most of the projects that I will be doing are for a game that I am developing on my own code named Project Ninjio. In short, the game is a story action driven role playing game (common referred to as an action RPG). It features 2 uniquely styled areas, one in which the cities are built to flow along with nature, and the other where the cites are hyper futuristic. The game is set in a futuristic China, where after a large war, the country is split into the two settings described above. The game is built in the Unity 3D game engine.The Art of Bing Nu
 |
| Time to replace the infamous "Mr. Pill" development characters |
Introduction
One of the main thing that I want Ninjio to be known for is it's characters and the story that the characters follow. The first thing that I remember doing after writing the story for the game is replacing the temporary names of the characters (such as good guy #1 and #2) with their final names. The names which are in Chinese, mean something very special due to both their meaning and their place in the story. The first name that I settled on for the only female main character is Bing Nu (冰女), or Ice Queen in English. Her name may seem random, but it makes sense once you play the game.
The design process
Step 1) Character concept
This is when I take time to write about what I envision the character to look like in my head. This is only just a rough idea of the character, but given my visual mind, it results in a good idea of what the character will both look like and sound like in the final game. The description for Bing Nu, from the official game design document, reads:
Is somewhat short and a little bit chubby. Wears a white skin tight suit. Also wears a light blue, black trimmed,chest armor on top of it. Also has thin glasses.
Step 2) Character sketch
 |
| The sketch of Bing Nu |
written description, combine it with any other thoughts that I may have for the character, and then make a 2D sketch of the character. This part is typically filled with many mistakes. I tend to keep the character in a classic t-pose to help me model and rig them later. I remember that the process for developing Bing Nu took around a week of off-and-on work. In that week, she had been drawn like a male character twice, lost her glasses, and had her colors changed around to suit her more gentle attitude.
Step 3) 3D model
 |
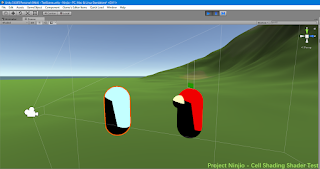
| The unfinished model of Bing Nu |
made in the earlier sketch and put it into Blender (my 3D modeling software of choice). This process doesn't take that long in comparison to the other two previous steps as I am simply following the plans I have made.
Step 3b) Texturing
This is where I take the 3D object and give it its colors and personality. I take the model, UV unwrap it, and then texture the model by painting color onto the model. I have not started this process with Bing Nu yet, so sorry for missing a screenshot for that. In fact, the next steps I have not done yet for Bing Nu either... but I will keep everyone reading posted on her development!
Step 4) Rigging and animating
 |
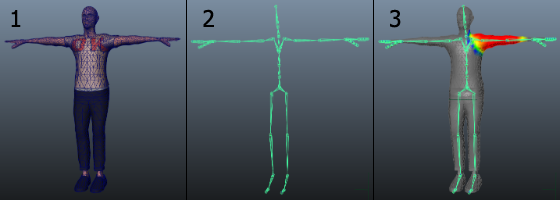
| The center image here shows what Unity wants it's humanoid models to be rigged like |
This is the step where the object truly comes to life. I add a rig to the model so that the computer knows how to change and manipulate the model around when I move different parts of the rig. I tend to rig my humanoid character exactly how Unity likes to accept them, as the game engine can then store that data in a much smaller file size compared to if it was not a humanoid character, through some programming magic. This rigging format also allows for characters to, with the right preparation, share animations with other characters.
Concluding thoughts
I will make another post here on the blog to show everyone reading the final modeled, textured, and rigged version of Bing Nu whenever I finish her up!
This week's work log
Monday September 25: Installed Ninjio Unity3D project file
Tuesday September 26: Started work on the torso on the model for Bing Nu
Wednesday September 27: Finalized work on the torso section on the Bing Nu model
Thursday September 28: Modeled hands and arms on Bing Nu model
Friday September 29th: Fixed many issues with the vertices on Bing Nu's model

/cdn.vox-cdn.com/uploads/chorus_image/image/48837475/jet-set-radio-hd-screenshot_1000.0.jpg)